Step 1 : Drag and Drop a Script Manager control
Step 2 : Drag and Drop Update Panel control
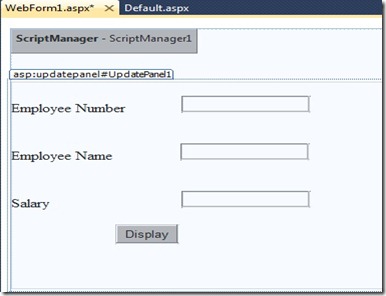
Step 3 : Design Webform1.aspx like below
Step 4 : Webform1.aspx.cs code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ClientCentricExample
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox1.Text = "1111";
TextBox2.Text = "Naga";
TextBox3.Text = "20000";
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ClientCentricExample
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox1.Text = "1111";
TextBox2.Text = "Naga";
TextBox3.Text = "20000";
}
}
}
Step 5 :
♣ When we run the above application from client, one request will be generated for webform1.aspx that request is called as first request, which is processing by web server.
♣ When user will click the display button second request will be generated from the same client for the same web page. This request is called as post back request, this post back request will be processing by client, because the above webpage is following client centric programming model